今更ですが…
「Crayon Syntax Highlighter」を導入しました。
現在僕が使用しているWordPressテーマの「Simplicity2」は標準(プラグイン無し)で「highlight.js」が使えます。
詳しくはこちら↓

なぜ今「Crayon Syntax Highlighter」なのか?
「highlight.js」は動作が軽快で、何よりプラグインを使わなくても良いということは、ソースコードのハイライト表示をしながらもサイト表示の遅延を回避できるはずです。
実際に WordPress のソースコードのハイライトについて調べてみても、多くの方が「Crayon Syntax Highlighter」から「highlight.js」へ乗り換えているようです。
また「Crayon Syntax Highlighter」はこの記事を書いている時点で1年近く更新がされていません。その為 WordPress やその他のアップデートに伴った不具合も出ているようです。
では何故?今更「Crayon Syntax Highlighter」なのか?
それは、デザインが好き!ただそれだけです!
「highlight.js」は動作が軽いが故に、数あるテーマはどれも非常に簡素なデザインです。
同じサンプルコードで「Crayon Syntax Highlighter」と「highlight.js」を比較してみるとその差は歴然です。
|
1 2 3 4 5 |
<html> <body> サンプル </body> </html> |
<html> <body> サンプル </body> </html>
上が「Crayon Syntax Highlighter」下が「highlight.js」です。
まあ、この辺は「速さ」をとるか「デザイン」をとるかで意見が分かれるところだと思いますが、僕はやっぱり「デザイン」を優先させたいなぁと、そう思ったわけです。
Crayon Syntax Highlighter は本当に重いのか?
でも使うからには少しでも速く、快適に使いたい!ということで少し調べてみました。

これらの記事を参考に設定をすることで、ある程度の遅延を回避できそうです。

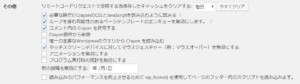
ここで必須の設定が「その他」の項目にある「必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる」にチェックを入れる事です。
Crayonの動作が重い原因は全てのページでプラグインを読み込む事にあります。それを回避するだけでもかなり効果があるはずです。
それ以外の設定については、基本的に自分の使いやすい設定にしても良いと思います。ただ、使わない機能はできるだけ停止して、負荷を減らすようにする事をすすめます。
最近では「Crayon Syntax Highlighter」はとにかく重いと言われる事が多いようですが、
実際に上記の設定をした上で、その他のハイライト系プラグインと比較してみて「著しく負荷が高いとは言えないと結論を出してる記事もありました。
日本語表示されない問題について
今まで日本語で表示されていた設定画面がアップデートに伴って日本語表示されなくなった!と書いている方が結構いるようなので、解決方法を紹介!
実際に最終アップデートをインストールして有効化してみたところ、全て英語で表示されていました。
これは
example.com/wp-content/languages/plugins/
あるいは
example.com/public_html/wp-content/languages/plugins/
フォルダにある
crayon-syntax-highlighter-ja.mo
crayon-syntax-highlighter-ja.po
を削除することで解決しました。
※削除する前に必ずバックアップを取ってください。
とりあず現状で不具合等出ていません。
ただ、これからソースをハイライトした記事が増えてくれば、「Crayon Syntax Highlighter」による影響がでてくるかもしれません。
サイトの表示速度の遅延や不具合等でてくるまではしばらく使ってみたいと思います。
削除した日本語ファイルが復活する人は以下を参照

上記の方法で自動更新を停止したとしても WordPress はどんどんアップデートされていくわけで、結局手動で更新を行えば翻訳ファイルも更新されてしまいます。「その度に翻訳ファイルを削除したりアップロードしたりするのはやっぱり面倒くさい!」って方は以下の方法をどうぞ。
まず ~/wp-content/plugins/crayon-syntax-highlighter/trans/ フォルダから日本語翻訳ファイル(crayon-syntax-highlighter-ja.mo crayon-syntax-highlighter-ja.po)両方をダウンロードします。
次に ~/wp-content/languages/plugins/ フォルダ内に「crayon-syntax-highlighter」という名前のフォルダを作り、その中にダウンロードした日本語翻訳ファイル(crayon-syntax-highlighter-ja.mo crayon-syntax-highlighter-ja.po)両方をアップロードします。
その上で以下のコードを fuctions.php に記述してください。
|
1 2 3 4 5 6 7 8 |
add_filter( 'load_textdomain_mofile', 'my_load_textdomain_mofile', 10, 2 ); function my_load_textdomain_mofile( $mofile, $domain ) { if ( 'crayon-syntax-highlighter' === $domain ) { $mofile = WP_LANG_DIR . '/plugins/crayon-syntax-highlighter/crayon-syntax-highlighter-ja.mo'; } return $mofile; } |
こうすることで、/wp-content/languages/plugins/ フォルダ内の翻訳ファイルが更新されても強制手的に~/wp-content/languages/plugins/crayon-syntax-highlighter/ フォルダから翻訳ファイルを読み込むようになります。
ja の部分は
get_locale()
使ったり
$locale = apply_filters( 'plugin_locale' , get_locale() , $domain );
とかして取得しても良いと思いますが、強制的に日本語で表示させたいのにわざわざ判定必要なんですかね?
「Crayon Syntax Highlighter」の翻訳ファイルは不完全で、所々日本語に翻訳されていない箇所があります。
samuraiさんという方が個人用に100%に近い翻訳ファイルを公開しているので、そちらを使ってみるのも良いかもしれません。



COMMENT ▼コメントはこちら▼
[…] そこで、ようやく日本語表示できる方法を見つけたので記録しておきます。 今回の記事はNoButStyleさんのブログを参考にさせていただきました。もっと詳しい解説も載っていますので一読 […]